In der Bereichsübersicht gibts unterhalb der biopunk.kitchen ziemlich viel Whitespace. Liegt wohl an dem sehr breiten Logo und dass dadurch der (dann nicht sichtbare) Beschreibungstext sehr lang gestreckt wird.
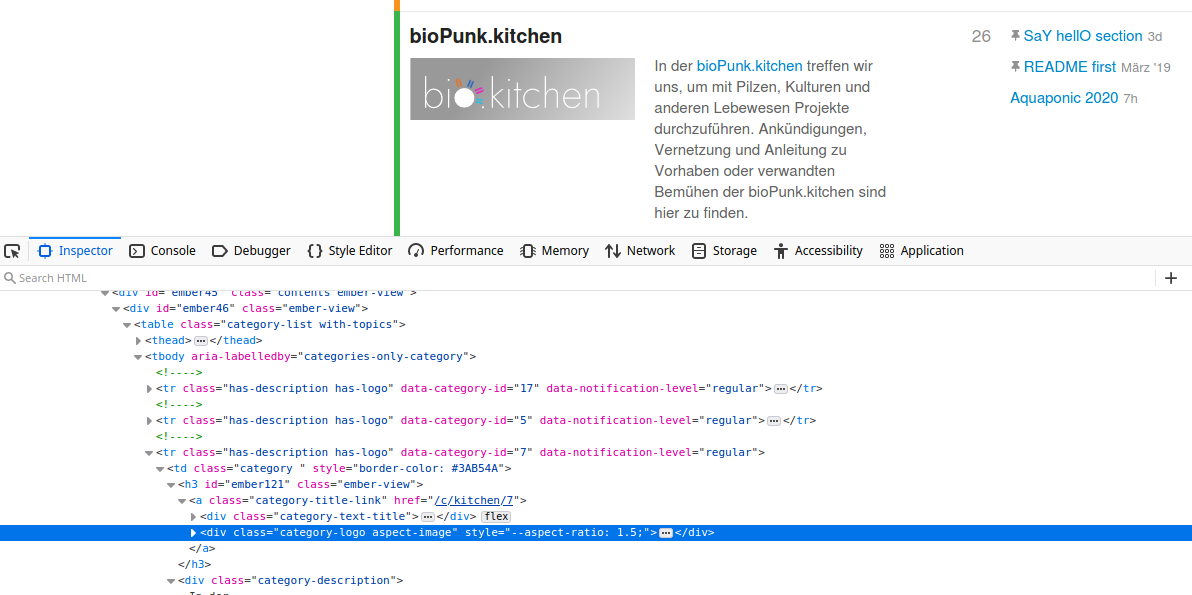
Das “category-logo” der kitchen hat direkt eine aspect-ratio gesetzt (ca. 3.61). Wenn man die verringert, sieht es besser aus (Beispiel mit 1.5):

Eventuell kann man das auch eleganter lösen, z.B. dass der Text automatisch unter dem Logo erscheint, wenn das Logo sehr breit ist? Die Stellen, an denen die Beschreibungstexte der anderen Bereiche dargestellt werden, sehen teilweise auch noch sehr uneinheitlich aus. Bin aber leider kein CSS-Guru.
